Anything I.T. and the Geek Collective provide an I.T. Support service and Website design to business clients in Plymouth, South West of the UK.
WordPress development of a property-specific website. Includes the ability for the owner to add and edit their own properties to be displayed on the site. Read on for details! I include in this post a little background into the custom development of the site, such as using Custom Post UI and Advanced Custom Fields.
Lettings First Plymouth
Lettings First Plymouth came to us as we were already known to them. They needed a website for their new company aimed primarily at students needing accommodation in Plymouth. Our ability to create good-looking, functional websites at a fair price was also a factor.
So what did Lettings First Plymouth want from a website? I’ll go through it here in this post and explain some of the advanced methods we used to create their site.
With around 100 student rooms available to rent in Plymouth, Lettings First Plymouth needed a website to let potential tenants know about their business and also to display the properties they have available.
The main thrust behind the build of the site was twofold:
- Create a good looking site, pleasing to the eye and one that can be navigated around easily
- Create the functionality in the client dashboard to be able to add and edit their properties
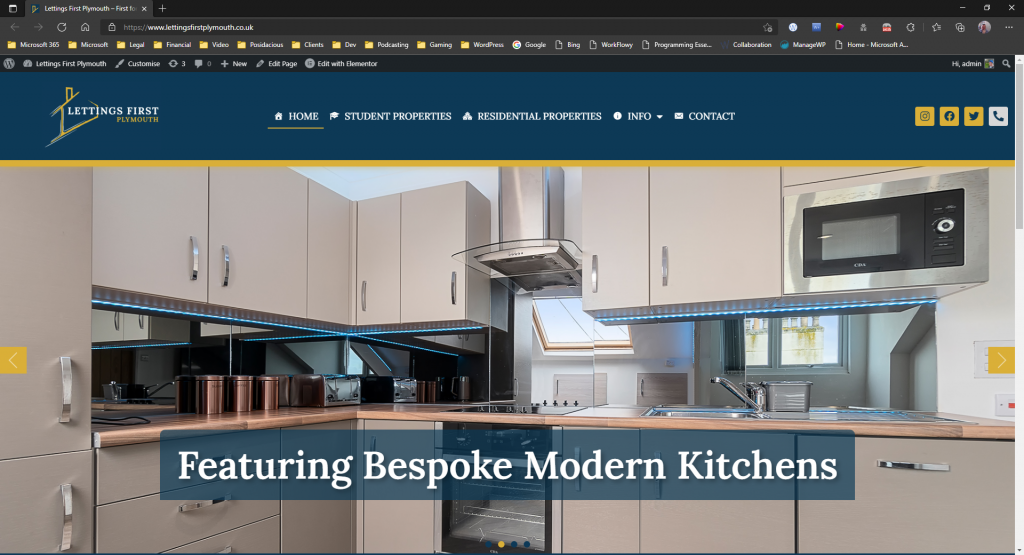
A Cool Design?
Beauty is in the eye of the beholder they say. All we can say is that the client is pleased!
Using the Elementor Pro plugin as the design area, it is possible to create stunning websites with many, many features. Far too many to list in this post.
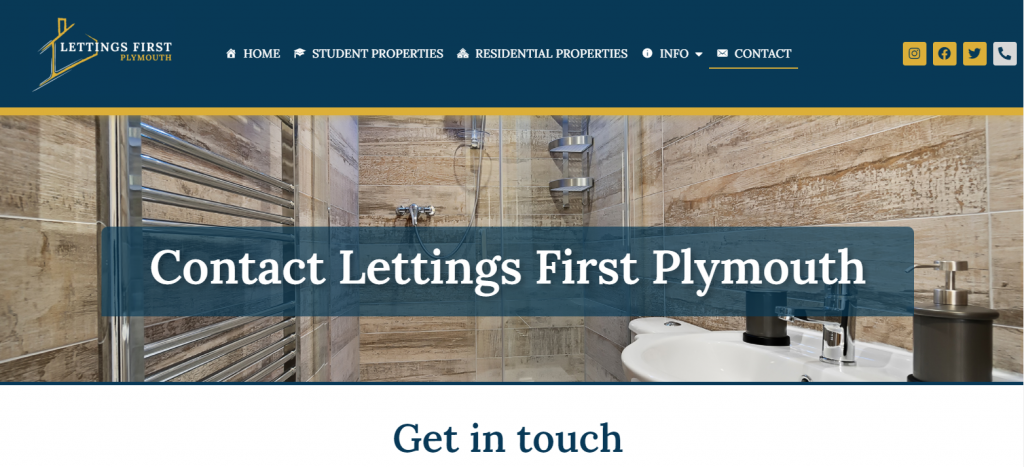
One of the most used features is the ability to create top (header) and bottom (footer) areas that are the same across the whole site. This way you only need edit those areas once to make changes across the whole site.
For instance, if you want to add a social media icon or change the font, you can do so just once and every page sees the change! Below is a screen shot of the top part of one of the pages. As you can see there is a logo, a menu and some social media icons. Make a change to this area and every page gets the change.

WordPress Advanced Development
Using Custom Post UI and Advanced Custom Fields, it is possible to manipulate the WordPress Dashboard to create custom posts. Typically, a basic installation of WordPress consists of two types of ‘posts’. One is a Page (don’t ask) and the other is a Post (again, don’t ask!).
A Post is normally used for creating blog entries into the site such as news articles, recipes, tech help and so on.
Pages are used for more static content that doesn’t change much, such as a home page or contact page.
What is a custom post type?
Creating a Custom Post Type allows you to extend the type of Posts the site can display. This allows for greater flexibility of site content, making it more dynamic and fully-featured.
In the case of the Lettings First Plymouth website, we created a custom post type of ‘Property‘, Properties for the plural.
Taking it once step further, you can then create custom fields to display specific property-related data. Read on…
What is/are Advanced Custom Fields
Being able to make your own custom fields, that are linked into your custom post type means you can create (in this case) property-specific fields in the Dashboard.
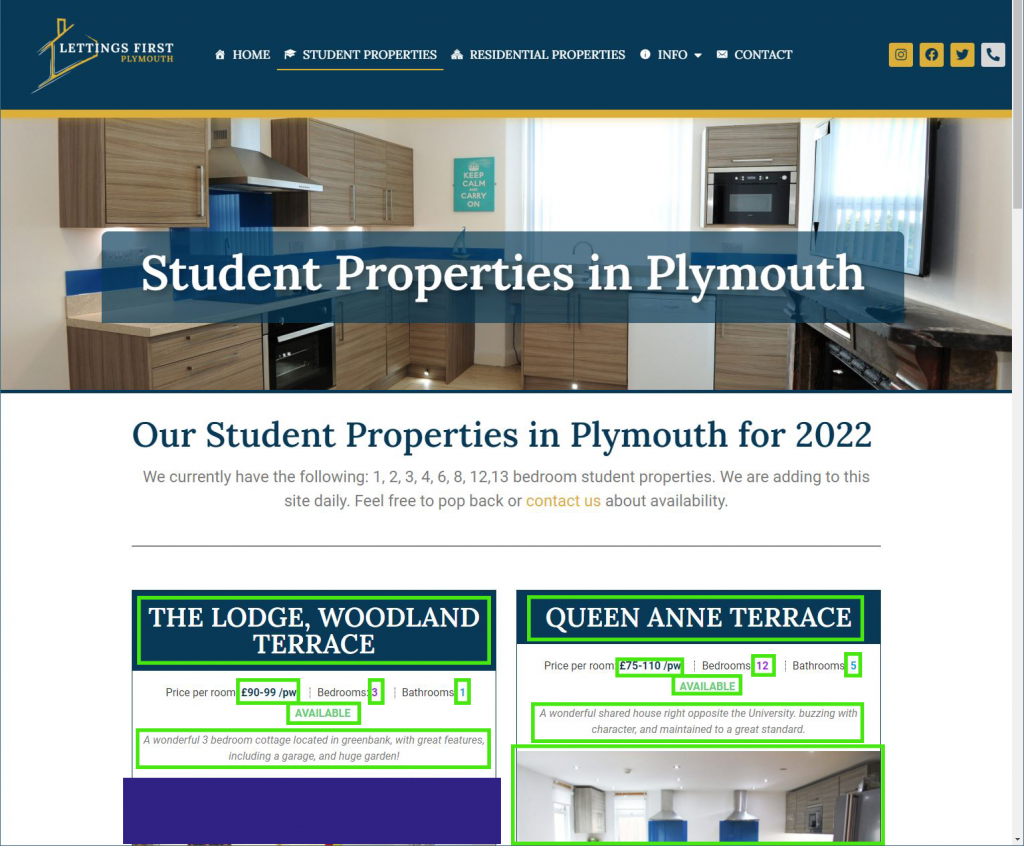
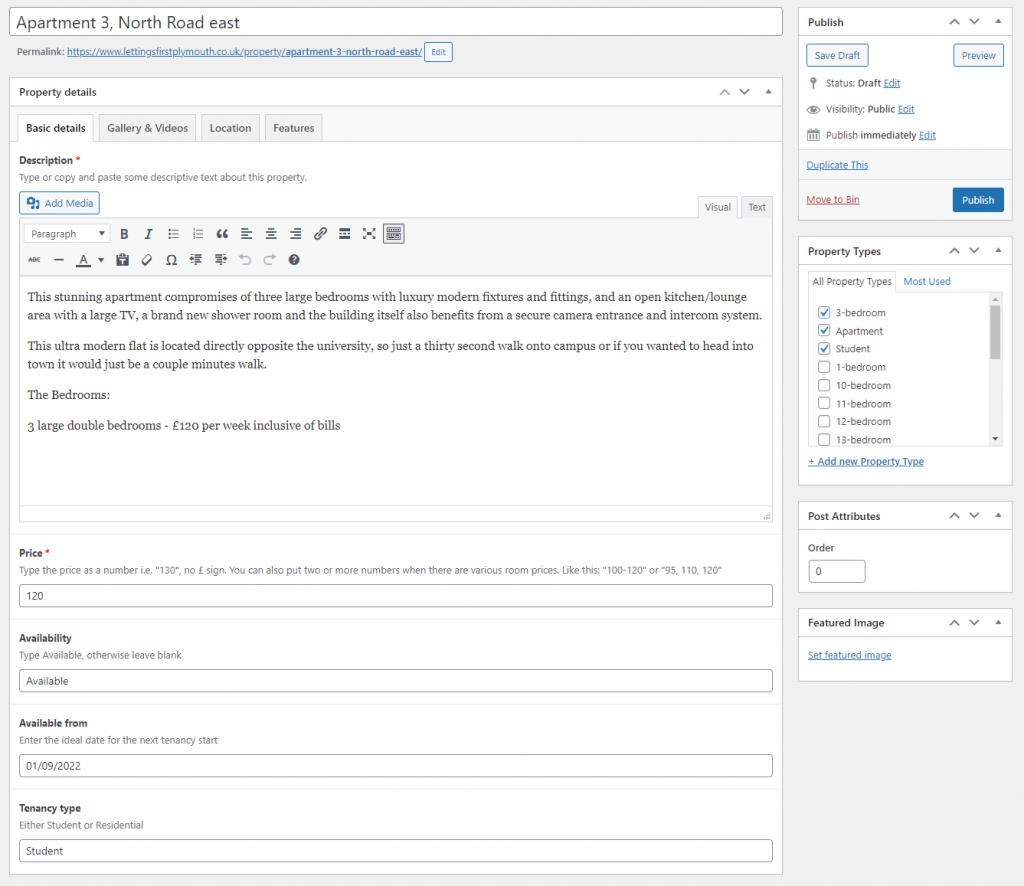
When you create a Property ‘post’, you can then add information such as price, address, availability, tenancy type, available from and many more. Take a look at the screenshots below where I have marked the information that comes from these custom fields.
Part page screenshot
The highlighted items are drawn from the back end where the owner sets the specific information about each property.

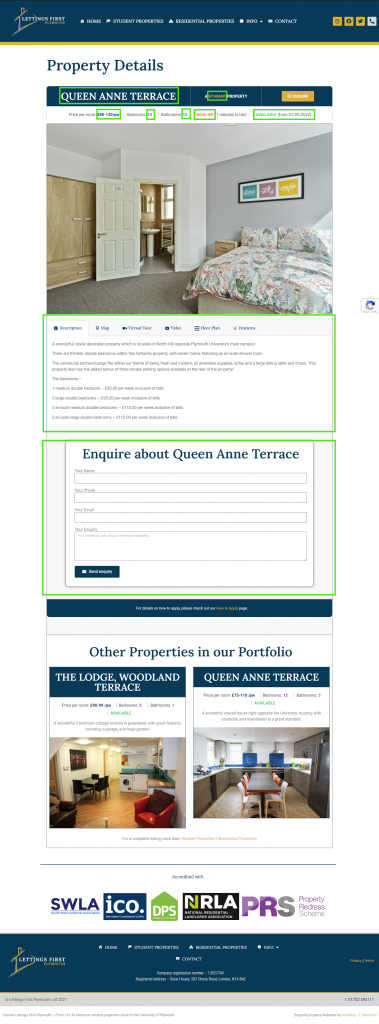
Full page screenshot…
Here we have a full page relating to one property. Again, the highlighted items are drawn from the backend dashboard editing area. The business owner finds adding and editing properties very simple.

Pretty much all the information you can see in each property is added in a nice and easy way in the backend by the owner of the site and the site then displays that information to the site visitor.
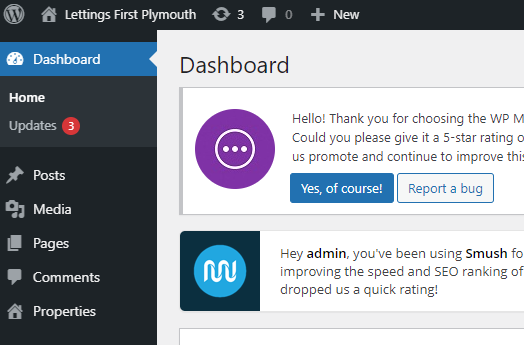
The Dashboard and the Custom Post Type in action
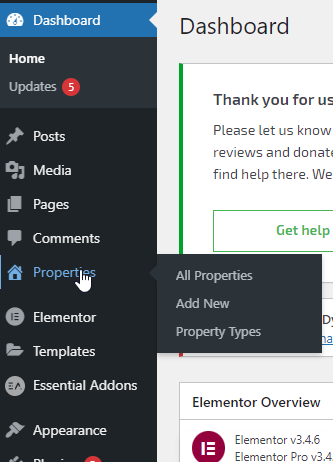
The new Properties post type as a menu item.


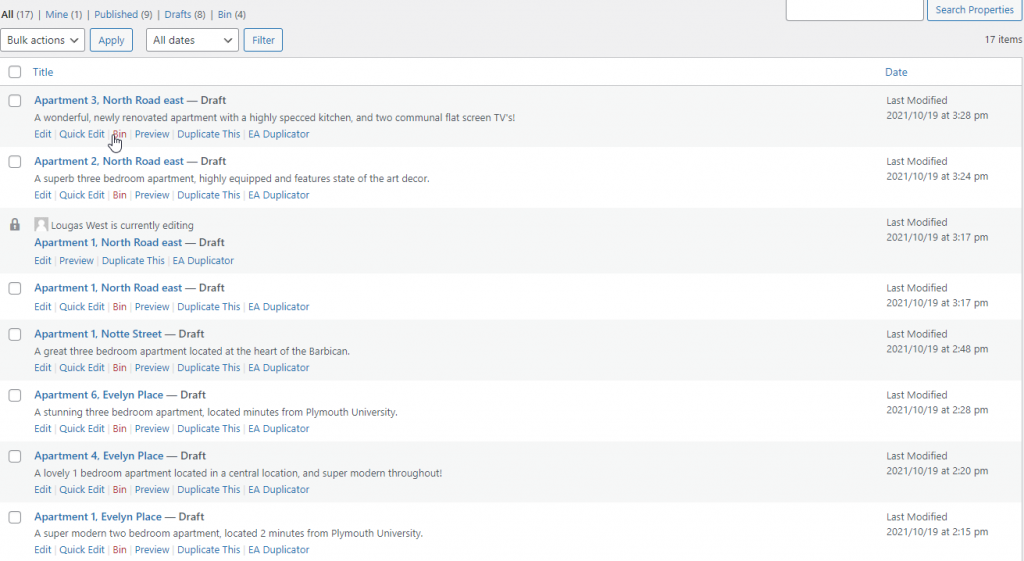
The list of properties. Some not ready for the site, so they have been set to Draft.

And here we can see some of the information we can edit. In this example we are on the Basic details tab. We can click on the other tabs to edit the information on those too.

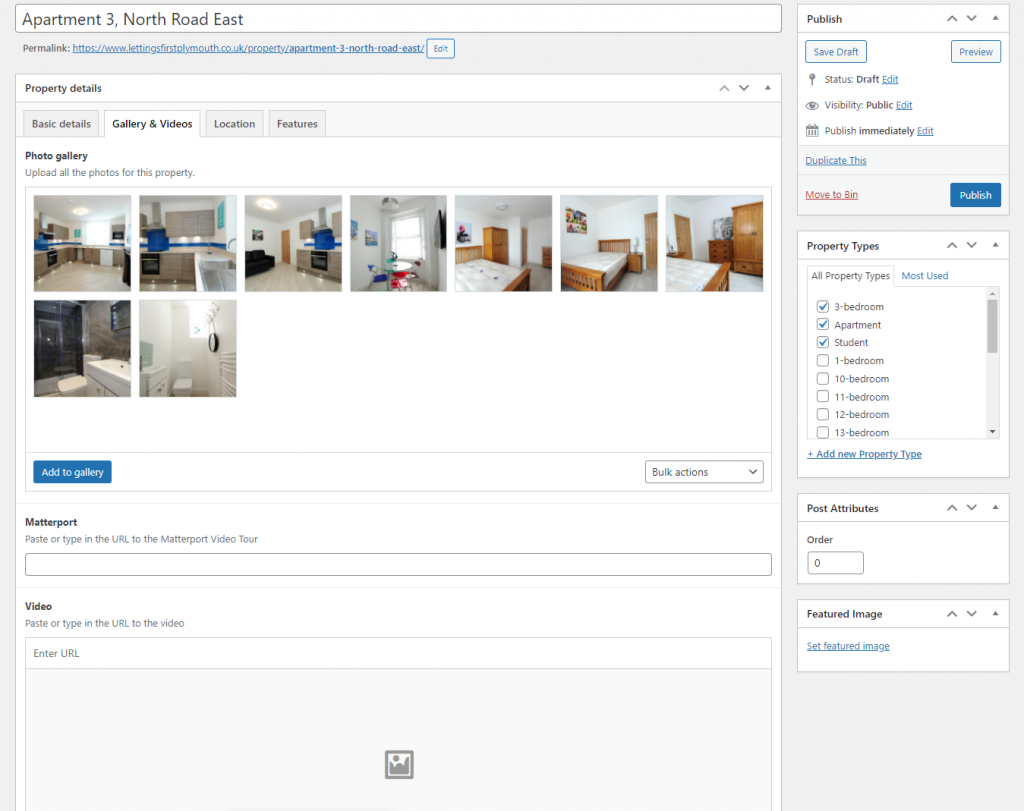
On the Gallery & Videos tab, we can add a photo gallery, a Matterport virtual tour, a YouTube link to a video, and a floor plan, if we have them.

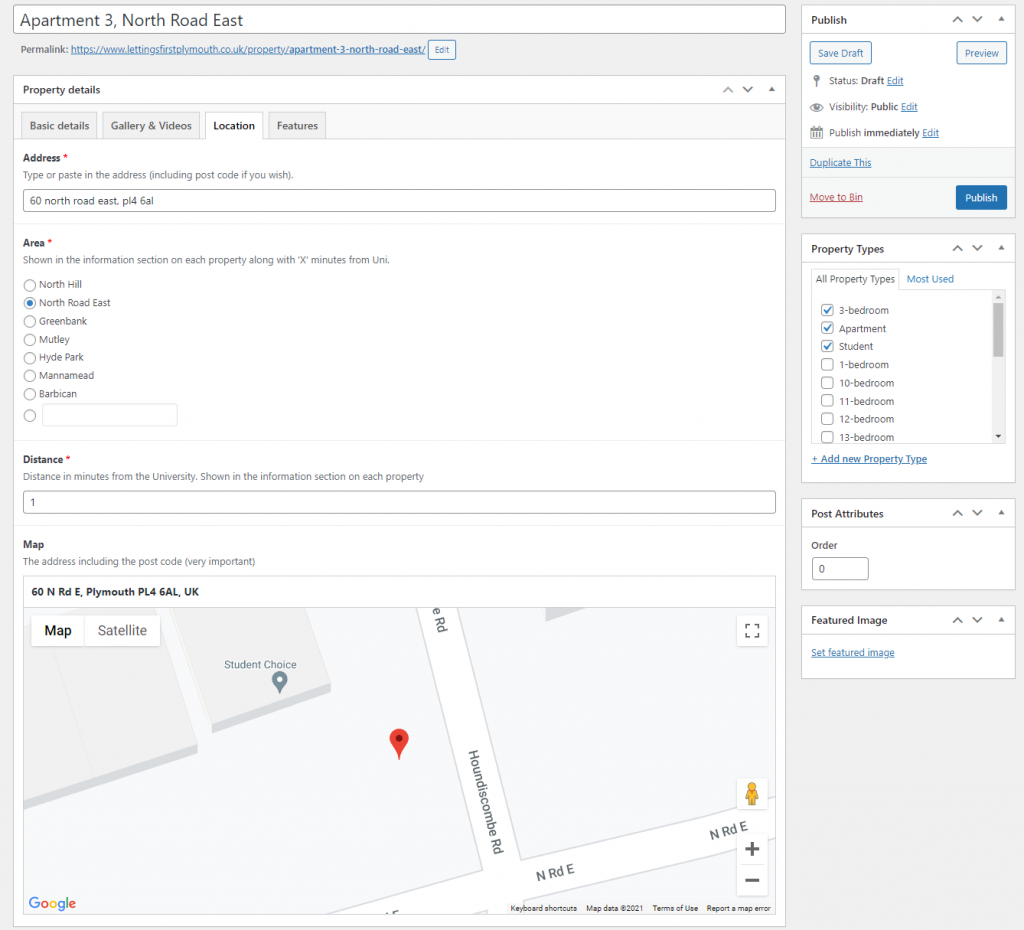
Here, we can set the location as it appears on the site, including how many minutes from the University the property is.

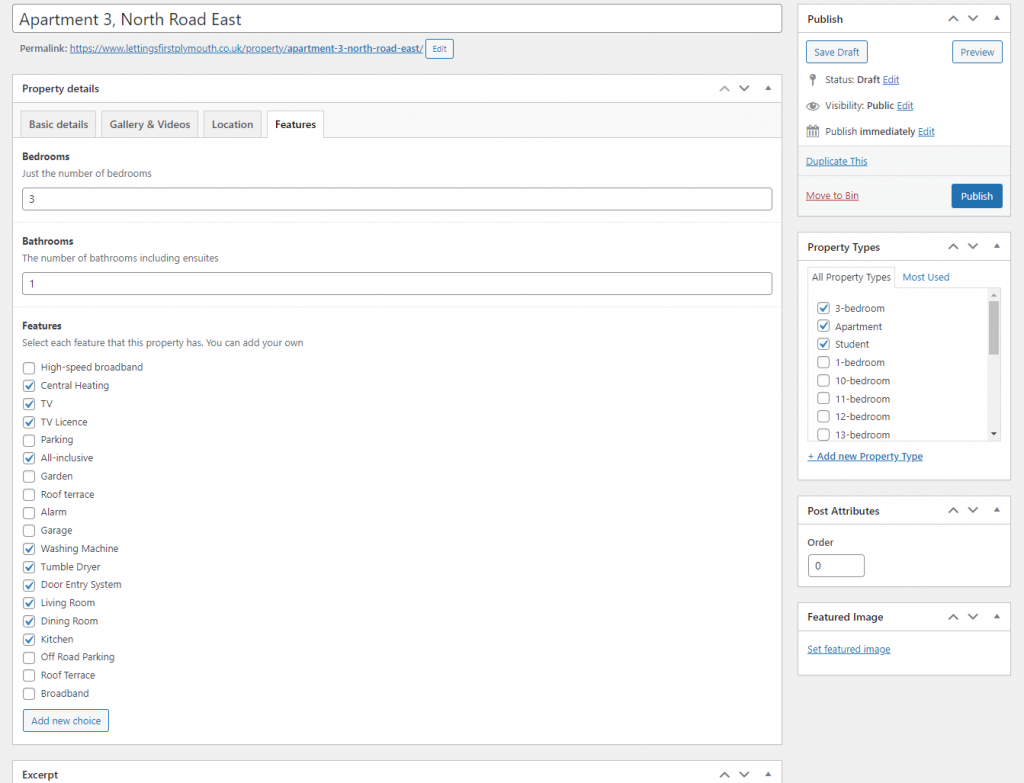
And finally, the main features of the property. Number of bedrooms and bathrooms and a list of other property features.

It’s pretty limitless
If you need a similar website, you can request specific information be displayed in the site. Perhaps yours is a sales business as opposed to lettings? Then, we can create bespoke features that are just right for you.