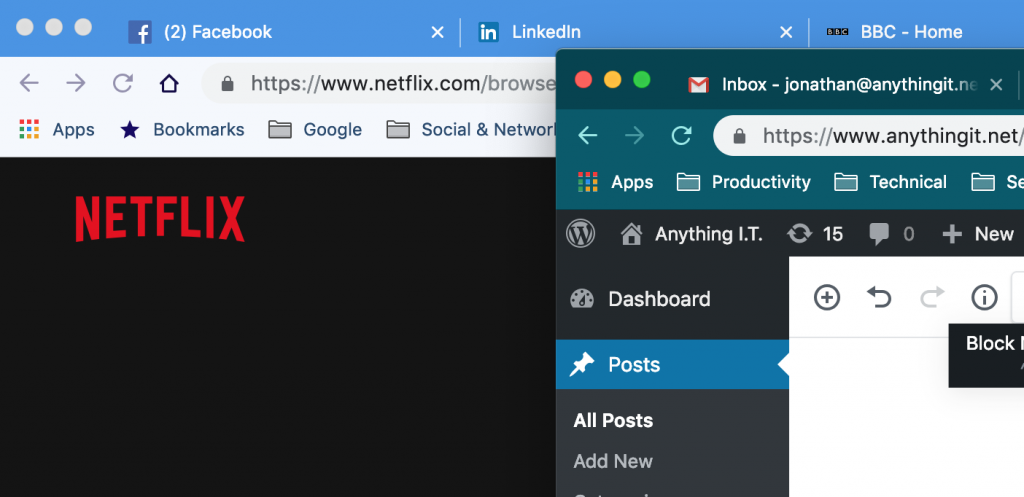
“Use Chrome/Edge with Multiple Google Accounts“; “Chrome/Edge multiple profiles simultaneously“; “Use Chrome/Edge with Multiple Google/Microsoft Accounts“; “How to create multiple Chrome browsers” The answers are here. Read on to see how.
- Written by: Jonathan
- Created:
- Updated: 05/11/2021
- 6 Comments
- Posted in: IT Support, Tips n Tricks